jquery/scrollbar/ target=_blank class=infotextkey>jquery滚动条事件
1、监听某个元素的滚动条事件
$(selector).scroll(function(){.......});
2、获取滚动条滚动的距离
$(selector).scrollTop();
$(selector).scrollLefft();
3、滚动条事件和offset方法的应用
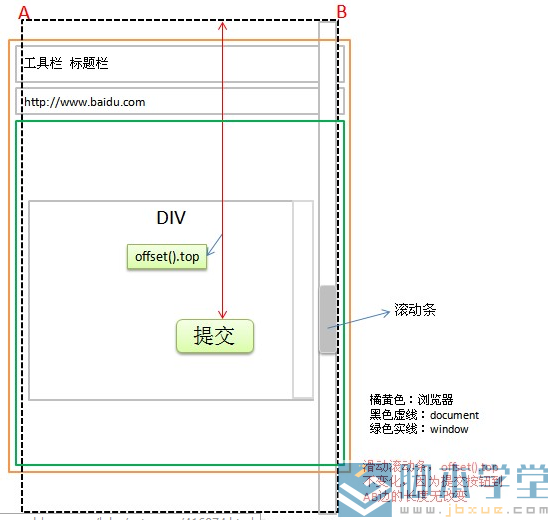
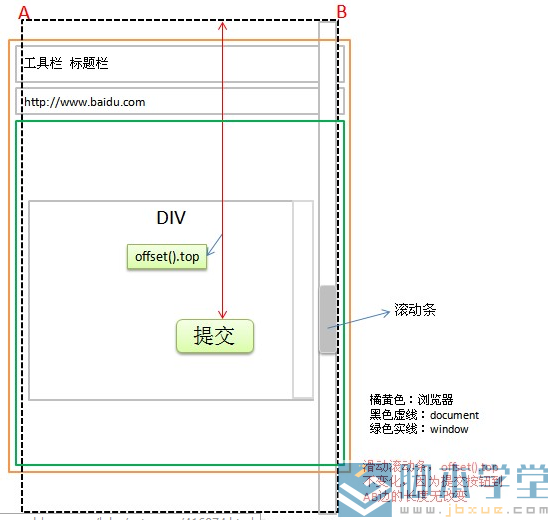
例1,随浏览器滚动条而滚动的浮动div。
效果图:

1、css样式代码
复制代码 代码示例:
#floatRight {
position:relative;
float:right;
width:200px; height:200px; background-color:green;
top:100px;
z-index:1000;
}
2、jquery滚动条事件代码
复制代码 代码示例:
//滚动条滚动事件1
var oldSite=new Object();
oldSite.left=$("#floatRight").offset().left;
oldSite.top=$("#floatRight").offset().top;
$(window.document).scroll(function () {
var scrolltop = $(document).scrollTop();
var top=oldSite.top+scrolltop;
$("#floatRight").offset({ top: top });
});
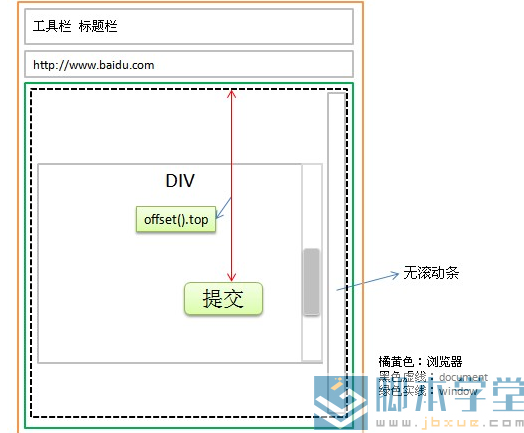
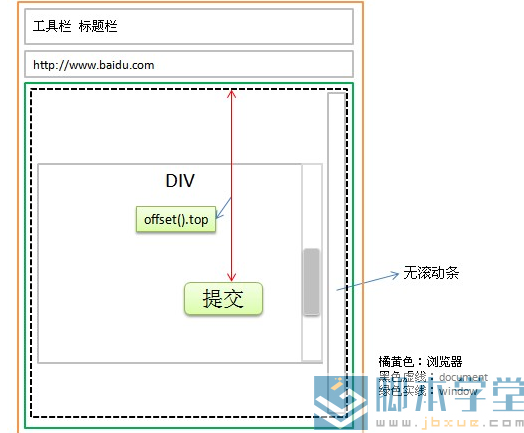
例2,随dom元素内滚动条滚动而滚动的浮动div。
效果图:

1、css样式代码
复制代码 代码示例:
#content {
width:600px; height:1000px; border:2px dotted red;
overflow:scroll;
margin:auto;
}
#contentFloat {
float:right;position:relative;
width:100px; height:100px; background-color:green;
top:100px;
}
2、 jquery滚动条代码
复制代码 代码示例:
//滚动条滚动事件2
var contentFloat = $("#contentFloat");
var top = contentFloat.offset().top;
$("#content").scroll(function () {
contentFloat.offset({top:top});
});