<script language="
javascript">
<!-- Begin
function signs() {
var start = 1901, birthyear = document.zodiac.year.value, date=document.zodiac.date.value, month=document.zodiac.month.selectedIndex;
with (document.zodiac.sign){
if (month == 1 && date >=20 || month == 2 && date <=18) {value = "水瓶座";}
if (month == 1 && date > 31) {value = "Huh?";}
if (month == 2 && date >=19 || month == 3 && date <=20) {value = "双鱼座";}
if (month == 2 && date > 29) {value = "Say what?";}
if (month == 3 && date >=21 || month == 4 && date <=19) {value = "白羊座";}
if (month == 3 && date > 31) {value = "OK. Whatever.";}
if (month == 4 && date >=20 || month == 5 && date <=20) {value = "金牛座";}
if (month == 4 && date > 30) {value = "I'm soooo sorry!";}
if (month == 5 && date >=21 || month == 6 && date <=21) {value = "双子座";}
if (month == 5 && date > 31) {value = "Umm ... no.";}
if (month == 6 && date >=22 || month == 7 && date <=22) {value = "巨蟹座";}
if (month == 6 && date > 30) {value = "Sorry.";}
if (month == 7 && date >=23 || month == 8 && date <=22) {value = "狮子座";}
if (month == 7 && date > 31) {value = "Excuse me?";}
if (month == 8 && date >=23 || month == 9 && date <=22) {value = "室女座";}
if (month == 8 && date > 31) {value = "Yeah. Right.";}
if (month == 9 && date >=23 || month == 10 && date <=22) {value = "天秤座";}
if (month == 9 && date > 30) {value = "Try Again.";}
if (month == 10 && date >=23 || month == 11 && date <=21) {value = "天蝎座";}
if (month == 10 && date > 31) {value = "Forget it!";}
if (month == 11 && date >=22 || month == 12 && date <=21) {value = "人马座";}
if (month == 11 && date > 30) {value = "Invalid Date";}
if (month == 12 && date >=22 || month == 1 && date <=19) {value = "摩羯座";}
if (month == 12 && date > 31) {value = "No way!";}
} //
x = (start - birthyear) % 12
with (document.zodiac.csign){
if (x == 1 || x == -11) {value = "老鼠";}
if (x == 0) {value = "牛";}
if (x == 11 || x == -1) {value = "老虎";}
if (x == 10 || x == -2) {value = "兔子";}
if (x == 9 || x == -3) {value = "龙";}
if (x == 8 || x == -4) {value ="蛇";}
if (x == 7 || x == -5) {value = "马";}
if (x == 6 || x == -6) {value = "羊";}
if (x == 5 || x == -7) {value = "猴子";}
if (x == 4 || x == -8) {value = "鸡";}
if (x == 3 || x == -9) {value = "狗";}
if (x == 2 || x == -10) {value = "猪";}
}
}
// End -->
</script>
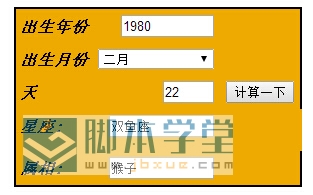
<form name="zodiac">
<center>
<table bgcolor="#eeaa00" border="2" bordercolor="#000000" rules="none" cellspacing="0" cellpadding="4">
<tr><td><b><i>出生年份</i></b></td>
<td><div align="right"><input type="text" size="10" name="year" value="出生年份" onClick=value=""></div></td>
<td><!--This empty field is just for appearance--></td>
<tr><td><b><i>出生月份</i></b></td>
<td><div align="right">
<select name="month">
<option value="x">请选择一个月份</option>
<option value="1">一月</option><option value="2">二月</option><option value="3">三月</option>
<option value="4">四月</option><option value="5">五月</option><option value="6">六月</option>
<option value="7">七月</option><option value="8">八月</option><option value="9">九月</option>
<option value="10">十月</option><option value="11">十一月</option>
<option value="12">十二月</option></select></div></td>
<td><!--This empty field is just for appearance--></td></tr>
<tr><td><b><i>天</i></b></td>
<td><div align="right"><input type="text" name="date" value="天" size="3" onClick=value=""></td>
<td><input type="button" value="计算一下" onClick="signs()"></div></td></tr>
<tr><td><b><i>星座:</i></b></td>
<td><div align="right"><input type="text" name="sign" size="12" value="" align="right"></div></td></tr>
<td><!--This empty field is just for appearance--></td></tr>
<tr><td><b><i>属相:</i></b></td>
<td><div align="right"><input type="text" name="csign" size="12"></div></td>
<td><!--This empty field is just for appearance--></td></tr>
</table>
</center>
</form>