js代码实现月份选择器
1、css部分
2、js部分 月份选择器
<script type="text/javascript">
var yyyy = (new Date()).getFullYear();
function realOffset(o)
{
var x = y = 0; do{
x += o.offsetLeft || 0;
y += o.offsetTop || 0;
o = o.offsetParent;}while(o);
return {"x" : x, "y" : y};
}
function show(obj)
{
var div = document.getElementById("div1");
div.style.display="";
var xy = realOffset(document.getElementById('b'));
div.style.top = xy.y+obj.offsetHeight;
div.style.left= xy.x;
newYear(0);
}
function newYear(n)
{
yyyy+=n;
var str="";
for(var i=1;i<13;i++)
{
str += "<span onclick='document.getElementById("b").value=this.innerHTML;document.getElementById("div1").style.display="none"' style='color:blue'>"+yyyy+"-";
if(i<10)
str += "0"+i+"-01</span>";
else
str += i+"-01</span>";
if(i%6==0)
str+="<br>"
else
str+=","
} // www.jb200.com
str += "<span onclick='newYear(-1)' style='color:blue'>上一年</span> <span onclick='newYear(1)' style='color:blue'>下一年</span>";
document.getElementById("div1").innerHTML=str;
}
</script>
<input type="text" id="b" onclick="show(this)" readonly/>
<div id=div1 style="display:none"></div>
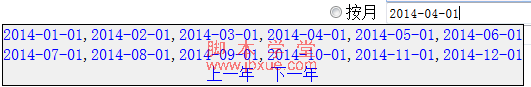
如下图: