EditPlus是常用的编辑软件,无论是编写xhtml页面,还是css、js文件,甚至随笔记记这样的事情,都会使用EditPlus。
怎么设置好EditPlus字体和编辑区的背景?
设为灰色而不是默认的白色,使用较大字号的字体。
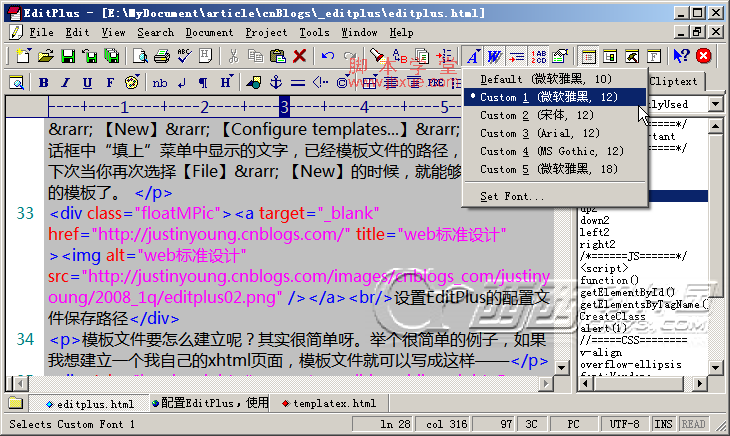
效果如下:

图1:灰色的背景,12号的雅黑字体,构造“爱眼”环境
可以这样设置EditPlus编辑环境的背景颜色和字体。
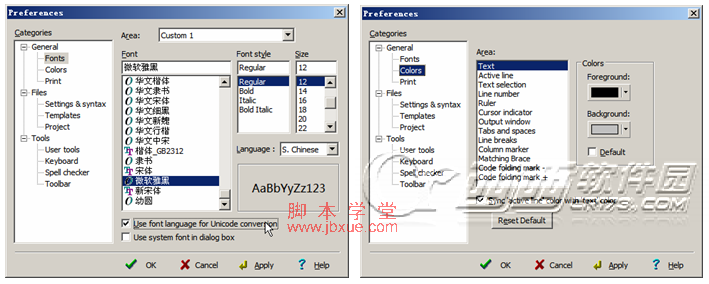
菜单【Tools】→ 【Preperences】→ 【General】→ 【fonts】和【colors】。
说明:可以设置多种fonts,这样就可以很方便地切换fonts了(参看图2所示),这招对日企这样的朋友很方便哦。
中文的字体设置几个,日文的字体设置几个,出现乱码的时候,切换一下字体即可。(www.jb200.com 脚本学堂 整理)

使用EditPlus中文版对您的工作效率也是很有帮助的。
一直在editplus中使用默认的courier new 9号字体,但是里面的汉字为了和英文字符等宽,被拉宽至两个英文字符宽度,看起来非常别扭,如图:
![]()
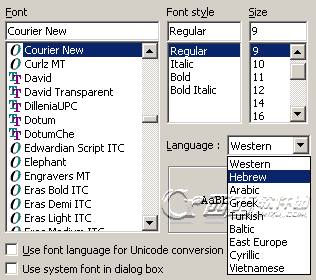
后来发现只要在字体设置中把language选项设成非Western中的任意一个,中文字体就不会拉宽了。如图:

至此,editplus字体与背景颜色设置完成,较之前体验好了很多。