在wxpython核心部件中,位图按钮是显示一幅位图的按钮。
它有另外三种形态. 选中的、聚焦的 (focused) 以及显示出的,这些形态都可以设置对应不同的位图。
专题教程:wxpython中文教程
媒体播放器是应用位图按钮的好例子.
在媒体播放器中会看到播放、暂停、下一个、前一个以及音量等位图按钮.
因此,下面将创建一个媒体播放器的骨架作为示例.
代码:
#!/usr/bin/python
#coding=utf-8
#player.py
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id, title):
wx.Frame.__init__(self, parent, id, title, size=(350, 300))
panel = wx.Panel(self, -1)
pnl1 = wx.Panel(self, -1)
pnl1.SetBackgroundColour(wx.BLACK)
pnl2 = wx.Panel(self, -1)
menubar = wx.MenuBar()
file = wx.Menu()
play = wx.Menu()
view = wx.Menu()
tools = wx.Menu()
favorites = wx.Menu()
help = wx.Menu()
file.Append(101, '&Quit', '退出程序')
menubar.Append(file, '&File')
menubar.Append(play, '&Play')
menubar.Append(view, '&View')
menubar.Append(tools, '&Tools')
menubar.Append(favorites, 'F&avorites')
menubar.Append(help, '&Help')
slider1 = wx.Slider(pnl2, -1, 0, 0, 1000)
pause = wx.BitmapButton(pnl2, -1, wx.Bitmap('./icons/stock_media-pause.png'))
play = wx.BitmapButton(pnl2, -1, wx.Bitmap('./icons/stock_media-play.png'))
next = wx.BitmapButton(pnl2, -1, wx.Bitmap('./icons/stock_media-next.png'))
prev = wx.BitmapButton(pnl2, -1, wx.Bitmap('./icons/stock_media-prev.png'))
volume = wx.BitmapButton(pnl2, -1, wx.Bitmap('./icons/volume.png'))
slider2 = wx.Slider(pnl2, -1, 0, 0, 100, size=(120, -1))
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox1.Add(slider1, 1)
hbox2.Add(pause)
hbox2.Add(play, flag=wx.RIGHT, border=5)
hbox2.Add(next, flag=wx.LEFT, border=5)
hbox2.Add(prev)
hbox2.Add((150, -1), 1, flag=wx.EXPAND | wx.ALIGN_RIGHT)
hbox2.Add(volume, flag=wx.ALIGN_RIGHT)
hbox2.Add(slider2, flag=wx.ALIGN_RIGHT | wx.TOP | wx.LEFT, border=5)
vbox.Add(hbox1, 1, wx.EXPAND | wx.BOTTOM, 10)
vbox.Add(hbox2, 1, wx.EXPAND)
pnl2.SetSizer(vbox)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(pnl1, 1, flag=wx.EXPAND)
sizer.Add(pnl2, flag=wx.EXPAND | wx.BOTTOM | wx.TOP, border=10)
self.SetMinSize((350, 300))
self.SetMenuBar(menubar)
self.CreateStatusBar()
self.SetSizer(sizer)
self.Center()
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None, -1, 'Player')
frame.Show(True)
self.SetTopWindow(frame)
return True
app = MyApp(0)
app.MainLoop()
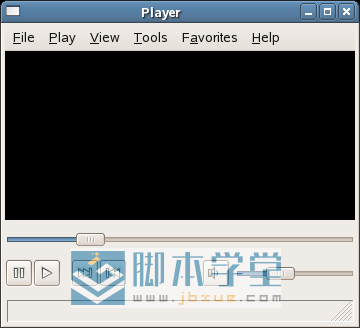
如图:
 图:player.py
图:player.py