在wxpython中怎么使用带有图片的文本按钮,不能使用 wx.Button 类,可以使用wx.GenBitmapTextButton 类。
这个类的构建器为:
这个类是在 wx.lib.buttons 下面发现的。
专题教程:wxpython中文教程
以下例子展示了这个wx.GenBitmapTextButton类的可能用法。
代码:
#!/usr/bin/python
#coding=utf-8
#genbitmaptextbutton.py
import wx
from wx.lib.buttons import GenBitmapTextButton
class MyDialog(wx.Dialog):
def __init__(self, parent, id, title):
wx.Dialog.__init__(self, parent, id, title, size = (240, 360))
panel = wx.Panel(self, -1)
email = GenBitmapTextButton(self, 1, wx.Bitmap('icons/email.png'),
'邮 件', (20, 20), (200, -1))
email.SetBezelWidth(1)
email.SetBackgroundColour('#c2e6f8')
calendar = GenBitmapTextButton(self, 1,
wx.Bitmap('icons/calendar.png'),
'日 历', (20, 86), (200, -1))
calendar.SetBezelWidth(1)
calendar.SetBackgroundColour('#c2e6f8')
contacts = GenBitmapTextButton(self, 1,
wx.Bitmap('icons/contacts.png'),
'联系人', (20, 152), (200, -1))
contacts.SetBezelWidth(1)
contacts.SetBackgroundColour('#c2e6f8')
tasks = GenBitmapTextButton(self, 1,
wx.Bitmap('icons/tasks.png'),
'任 务', (20, 218), (200, -1))
tasks.SetBezelWidth(1)
tasks.SetBackgroundColour('#c2e6f8')
notes = GenBitmapTextButton(self, 1,
wx.Bitmap('icons/notes.png'),
'笔 记', (20, 284), (200, -1))
notes.SetBezelWidth(1)
notes.SetBackgroundColour('#c2e6f8')
email.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
email.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
calendar.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
calendar.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
contacts.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
contacts.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
tasks.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
tasks.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
notes.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
notes.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
self.Center()
def OnButtonEnter(self, event):
obj = event.GetEventObject()
obj.SetBackgroundColour('#ffdf85')
obj.Refresh()
def OnButtonLeave(self, event):
obj = event.GetEventObject()
obj.SetBackgroundColour('#c2e6f8')
obj.Refresh()
class MyApp(wx.App):
def OnInit(self):
dlg = MyDialog(None, -1, 'genbitmaptextbutton.py')
dlg.ShowModal()
dlg.Destroy()
return True
app = MyApp(0)
app.MainLoop()
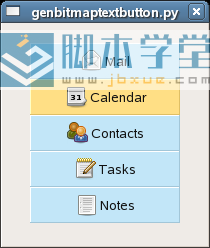
如图: